Update the Writing a Simple Project section. Update screenshots. Update the...
Update the Writing a Simple Project section. Update screenshots. Update the Adding Plugin Section according to review comments by Martin Pejcoch.
Showing
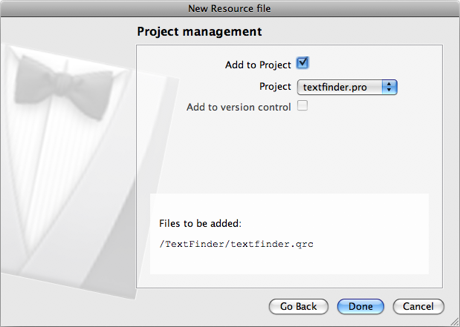
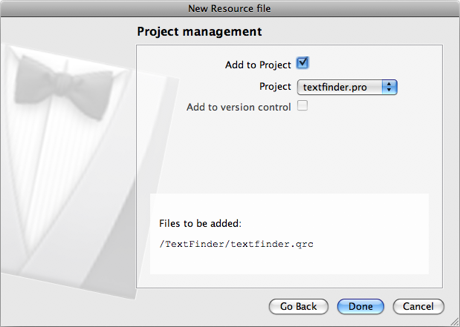
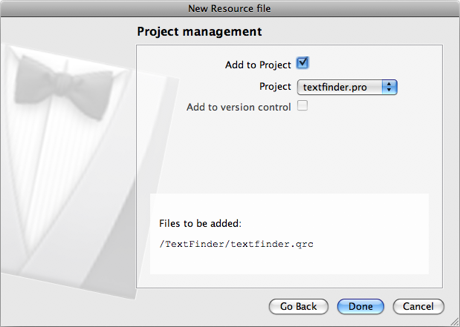
- doc/images/qtcreator-add-resource-wizard.png 0 additions, 0 deletionsdoc/images/qtcreator-add-resource-wizard.png
- doc/images/qtcreator-add-resource-wizard2.png 0 additions, 0 deletionsdoc/images/qtcreator-add-resource-wizard2.png
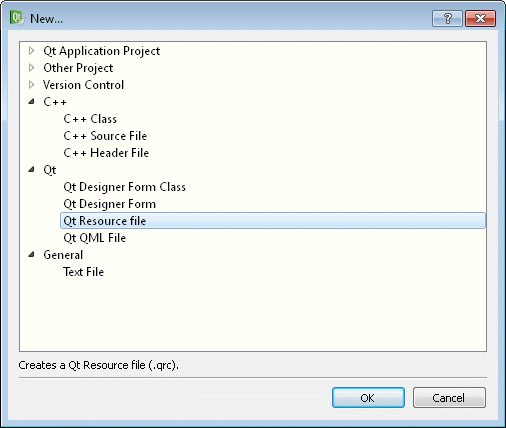
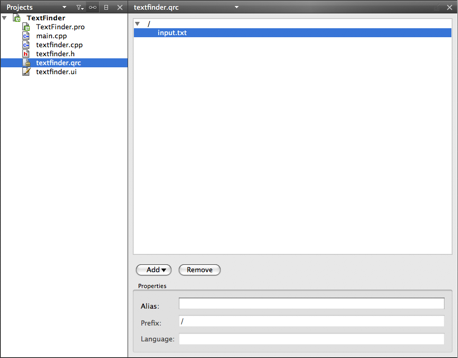
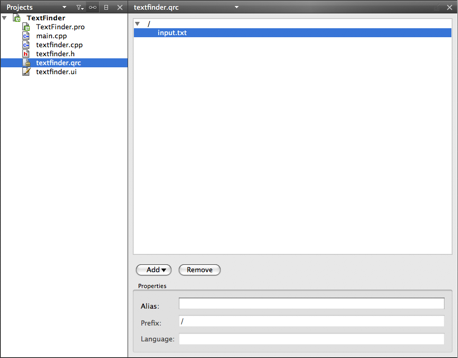
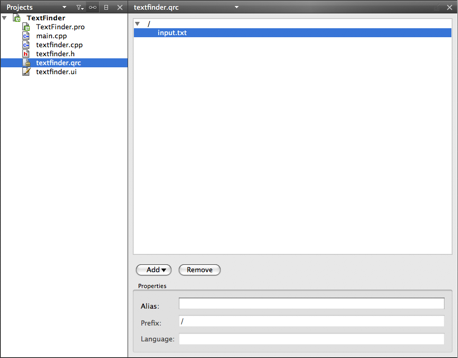
- doc/images/qtcreator-add-resource.png 0 additions, 0 deletionsdoc/images/qtcreator-add-resource.png
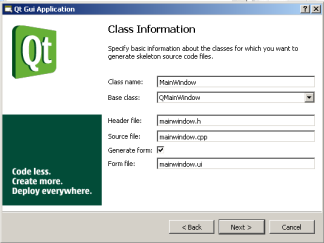
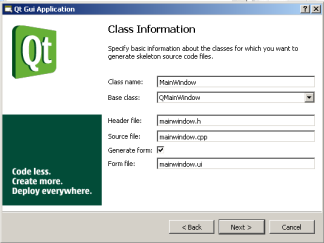
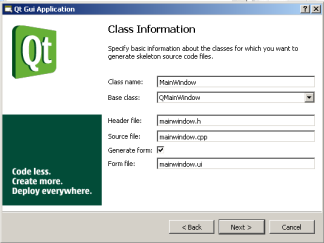
- doc/images/qtcreator-class-info.png 0 additions, 0 deletionsdoc/images/qtcreator-class-info.png
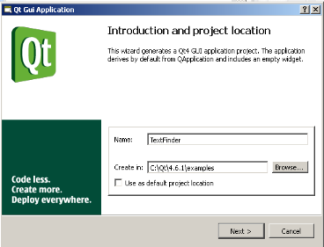
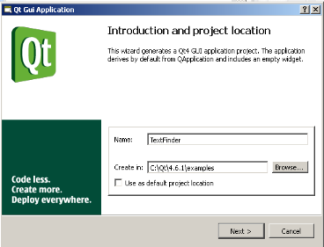
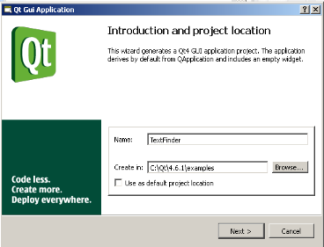
- doc/images/qtcreator-intro-and-location.png 0 additions, 0 deletionsdoc/images/qtcreator-intro-and-location.png
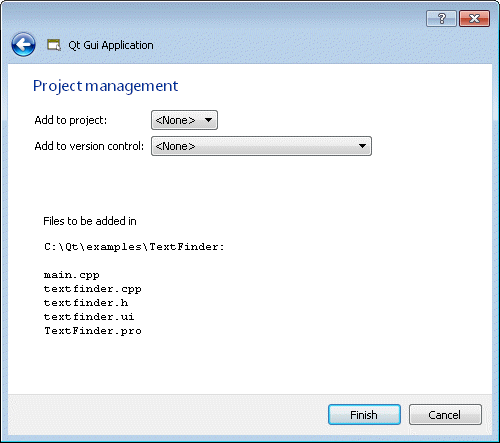
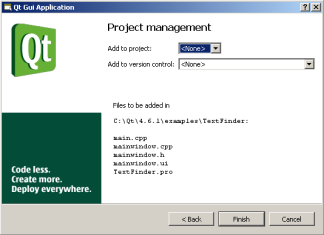
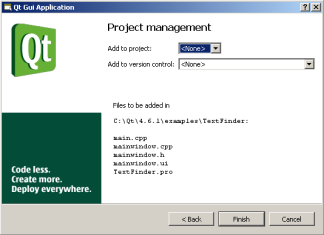
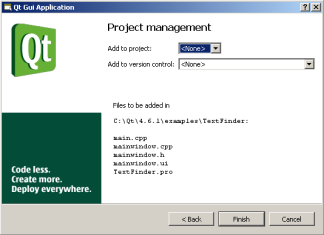
- doc/images/qtcreator-new-project-summary.png 0 additions, 0 deletionsdoc/images/qtcreator-new-project-summary.png
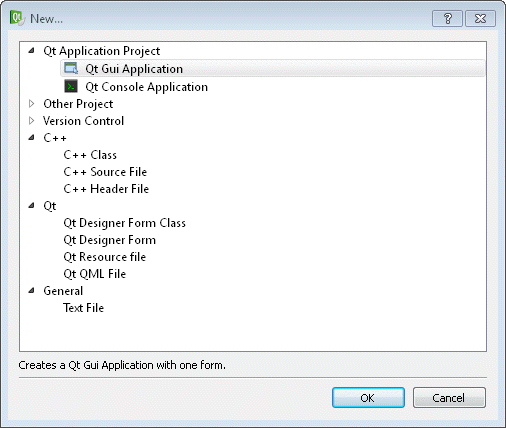
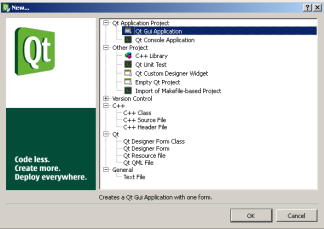
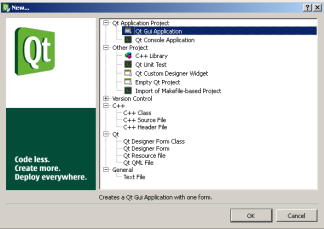
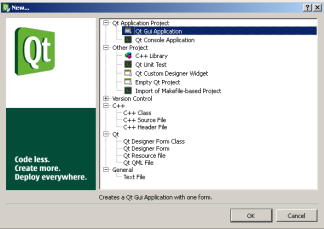
- doc/images/qtcreator-new-project.png 0 additions, 0 deletionsdoc/images/qtcreator-new-project.png
- doc/images/qtcreator-run.png 0 additions, 0 deletionsdoc/images/qtcreator-run.png
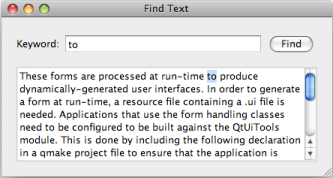
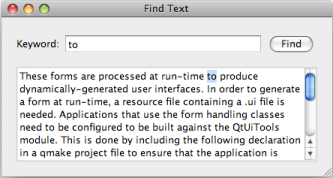
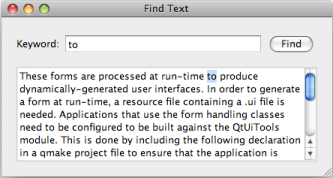
- doc/images/qtcreator-textfinder-screenshot.png 0 additions, 0 deletionsdoc/images/qtcreator-textfinder-screenshot.png
- doc/images/qtcreator-textfinder-ui.png 0 additions, 0 deletionsdoc/images/qtcreator-textfinder-ui.png
- doc/qtcreator.qdoc 142 additions, 86 deletionsdoc/qtcreator.qdoc

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H: